How to Render Blender 3D Models in React with React Three Fiber
Click, hover, pinch/zoom, drag me! The 3D model above was created in Blender and imported using React Three Fiber.
3D models created in Blender can be reused on the web using a javascript 3D library like Three.js. More importantly, if you are building web applications using a framework based on React (e.g., this website which is built on Gatsby), you can use React Fiber to render 3D models.
P.S. I made a version of the popular donut tutorial by Andrew Price and imported it into this blog post as a React component (above).
You can do this in 3 simple steps.
Step 1: Export your 3D Model as GLTF 2.0
In Blender, go to file > export > glTF 2.0. If you want to export a specific mesh from your scene, in the export window, select include > Selected objects. In my experiments, mesh objects that are manually added to the scene are straighforward to export correctly; programmatically added objects are more tricky to deal with. In addition, objects with modifiers that have not been applied might not export correctly.

Also, here is an animation of the donut in Blender, in its full 3D glory.
Step 2: Install Three.js and React Three Fiber
npm install three @react-three/fiber
Three.js is a cross-browser JavaScript library and application programming interface (API) used to create and display animated 3D computer graphics in a web browser using WebGL.
Reach Three Fiber is a React renderer library for three.js. It brings all the power of three.js merged with all the reasons we love React (reusable components, state) .. with zero performance overhead (according to the author).
Step 3: Import the GLTF 2.0 model into your React app
The code snippet below shows a React component that loads a gltf 2.0 (extension .glb) model and renders it.
import React, { useRef, useState } from "react";import { useLoader, useFrame } from "@react-three/fiber";import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";const GltfModel = ({ modelPath, scale = 40, position = [0, 0, 0] }) => {const ref = useRef();const gltf = useLoader(GLTFLoader, modelPath);const [hovered, hover] = useState(false);// Subscribe this component to the render-loop, rotate the mesh every frameuseFrame((state, delta) => (ref.current.rotation.y += 0.003));return (<><primitiveref={ref}object={gltf.scene}position={position}scale={hovered ? scale * 1.2 : scale}onPointerOver={(event) => hover(true)}onPointerOut={(event) => hover(false)}/></>);};export default GltfModel;
The component can then be reused as follows:
import React, { Suspense } from "react";import { Canvas } from "@react-three/fiber";import { OrbitControls } from "@react-three/drei";import GltfModel from "./gltf";const ModelViewer = ({ modelPath, scale = 40, position = [0, 0, 0] }) => {return (<Canvas><ambientLight intensity={0.3} /><spotLight position={[10, 10, 10]} angle={0.15} penumbra={1} /><pointLight position={[-10, -10, -10]} /><Suspense fallback={null}><GltfModel modelPath={modelPath} scale={scale} position={position} /><OrbitControls /></Suspense></Canvas>);};export default ModelViewer;
The React Component above sets up some ambient lighting <ambientLight/>, a spot light <spotLight/>, and a point light <pointLight/>. <OrbitalControls/> is a component from React Three that allows the user to pan and zoom the scene. With very little code, we have some cool functionality!
<ModelViewer scale="40" modelPath={"/images/3d/Donut/donut.glb"} />
And that's it. You can now view your Blender 3D model in the browser.
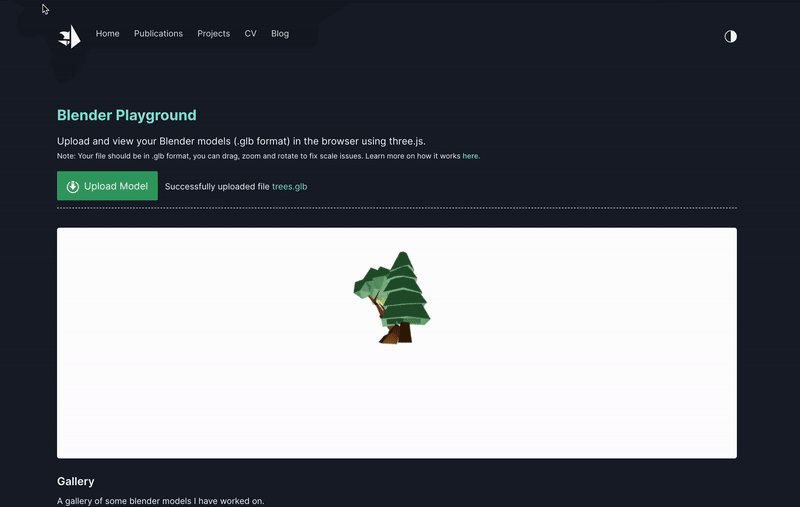
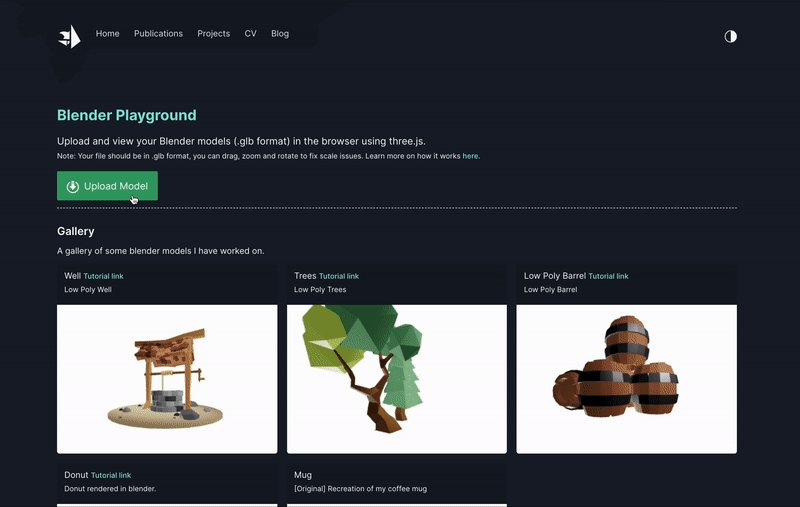
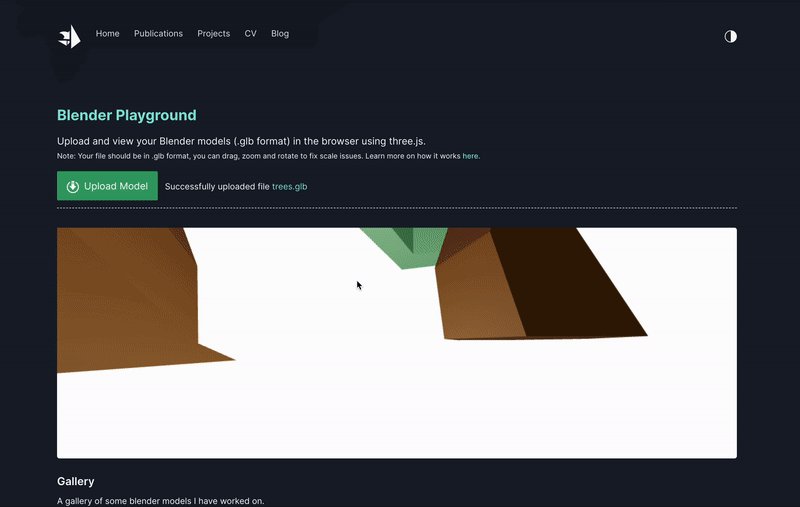
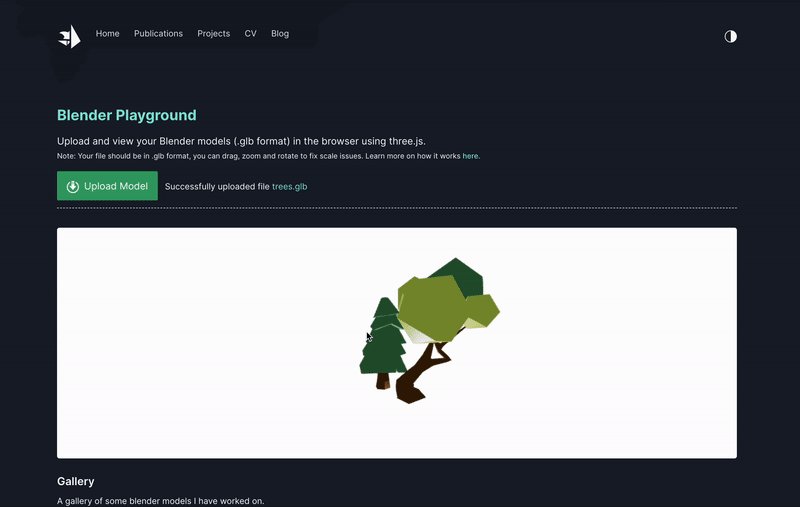
Bonus: Blender Playground
Bonus: Want to see how your exported glb blender file might look in the browser? Check out blender playground where you can upload your files and also view a gallery of examples.

Tried to export a blender file? Discuss and share your experience!
Many hours later and after following a really well done set of tutorials from
@andrewpprice
, here is a donut modeled and rendered in Blender. https://t.co/3esuvZJCMl pic.twitter.com/vaSNrf1DXK
— Victor Dibia (@vykthur)
January 9, 2022
 How to Render Jupyter Notebooks in Your Web (React) App
How to Render Jupyter Notebooks in Your Web (React) App How to Add Newsletter Signup (Revue) to a Static Site (Gatsby)
How to Add Newsletter Signup (Revue) to a Static Site (Gatsby) Hello World VR Application with the Oculus Quest 2 and Unity
Hello World VR Application with the Oculus Quest 2 and Unity Why I moved my personal website to Gatsby.js + Github
Why I moved my personal website to Gatsby.js + Github Introducing Peacasso: A UI Interface for Generating AI Art with Latent Diffusion Models (Stable Diffusion)
Introducing Peacasso: A UI Interface for Generating AI Art with Latent Diffusion Models (Stable Diffusion) Implementing Dark Mode in Gatsby + Tailwind while Avoiding Flash of Unstyled Content (FOUC)
Implementing Dark Mode in Gatsby + Tailwind while Avoiding Flash of Unstyled Content (FOUC)